我已通过正规渠道获取handsome theme,根据用户授权协议的以下内容:
在自己使用的前提下,你随意可以修改本软件,包括美化、自定义修改代码/文件等。
我拥有修改源代码的权利。
本文章仅为我修改历史的记录,
仅用于版本更新时方便我重新修改源代码。
同时,根据用户授权协议的以下内容:
未经官方许可,禁止将本软件的代码移植/迁移到其他博客平台或者主题
本文章无分享属性,请不要将本文章中出现的代码用于自己的博客平台或者主题。
handsome theme已经获得国家软件著作权证明,任何违反上述约束和限制,原作者有权根据《我国计算机软件保护条例》第二十四条规定追究责任。
以下为代码修改记录正文
1.栏目列表美化
- 文件路径:
/ handsome / libs / Content.php - 源代码(1164行):
<div class="index-post-img-small post-feature index-img-small">
<a href="{$parameterArray['linkUrl']}">
<div class="item-thumb-small lazy" {$backgroundImageHtml}></div>
</a>
</div>- 修改后代码:
<div class="index-post-img-small post-feature index-img-small tt-left-box">
<a href="{$parameterArray['linkUrl']}">
<div class="item-thumb-small lazy tt-left-img" {$backgroundImageHtml}></div>
</a>
</div>
<div class="tt-blur-img" {$backgroundImageHtml}></div>- CSS:
.tt-small-blur{position:relative;z-index:1;display:flex;overflow:hidden;background-color:#333;color:#fff;}
.tt-small-blur .tt-left-box{z-index:1;-webkit-clip-path:polygon(0 0,94% 0,100% 100%,0 100%);clip-path:polygon(0 0,94% 0,100% 100%,0 100%);}
.tt-small-blur .tt-left-img{width:100%;height:100%;-o-object-fit:cover;object-fit:cover;}
.tt-small-blur .tt-blur-img{position:absolute;top:0;right:0;bottom:0;left:0;z-index:0;width:100%;height:100%;background-position:center;background-size:cover;transform:scale(1.4);-o-object-fit:cover;object-fit:cover;-webkit-filter:blur(1.275rem) brightness(.83);filter:blur(1.275rem) brightness(.83);}
.tt-small-blur .post-meta{z-index:1;display:flex;color:inherit;flex-direction:column;justify-content:space-between;}
.tt-small-blur .text-title{color:inherit;}
.tt-small-blur .post-meta h2,.tt-small-blur .post-meta p{text-shadow:.1875rem .1875rem .3125rem #333;letter-spacing:.09rem;}
.tt-small-blur .text-muted{color:inherit;}
.tt-small-blur .post-meta {padding: 30px 30px 15px 30px;}
@media (max-width:500px){.tt-small-blur .index-post-title{display:-webkit-box;display:-moz-box;overflow:hidden;margin-bottom:2px;height:48px;text-overflow:ellipsis;white-space:normal;word-wrap:break-word;line-height:1.4;-webkit-line-clamp:2;-webkit-box-orient:vertical;-moz-line-clamp:2;-moz-box-orient:vertical;word-break:break-all;}}
@media (max-width:500px){.tt-small-blur .summary{display:none;}}
@media (max-width:380px){.tt-small-blur .post-meta{padding:10px 15px;}}
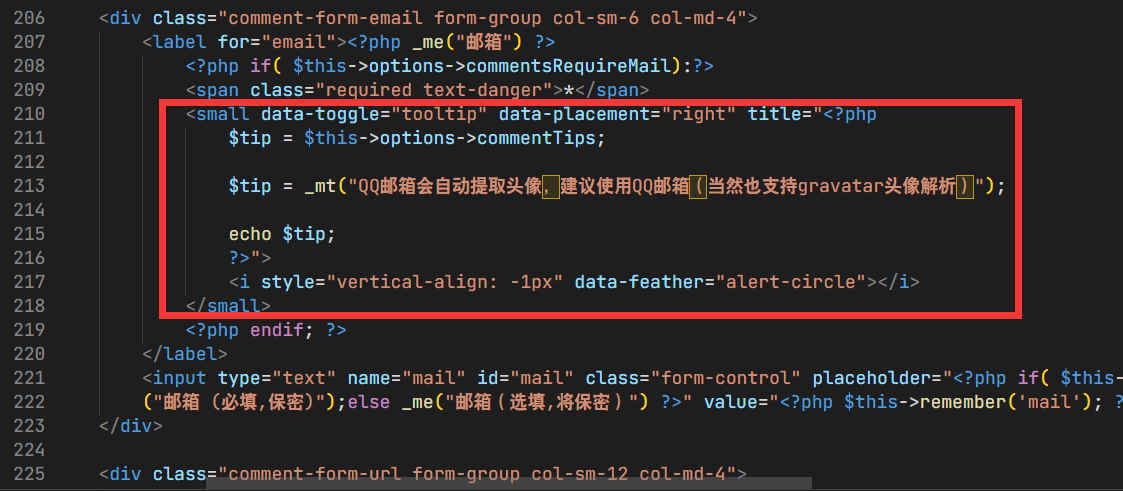
@media (min-width:768px) and (max-width: 1199px){.tt-small-blur .summary {height: 55px;}.tt-small-blur .line-lg {margin-top: 1px;margin-bottom: 1px;}}2.评论邮箱后添加小感叹号
- 文件路径:
/handsome/component/comments.php - 新增代码:(209行)

<small data-toggle="tooltip" data-placement="right" title="<?php
$tip = $this->options->commentTips;
$tip = _mt("QQ邮箱会自动提取头像,建议使用QQ邮箱(当然也支持gravatar头像解析)");echo $tip;?>">
<i style="vertical-align: -1px" data-feather="alert-circle"></i>
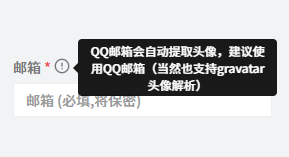
</small>- 实现效果:

3.底部版权信息改动
- 文件路径:
/handsome/component/footer.php 修改代码:(125行)
<div class="wrapper bg-light"> <span class="pull-right hidden-xs text-ellipsis"> <?php $this->options->BottomInfo(); // 可以去除主题版权信息,最好保留版权信息或者添加主题信息到友链,谢谢你的理解 ?> 感谢 <a target="_blank" href="https://github.com/typecho/typecho">TYPECHO</a> | <a target="_blank" href="https://www.ihewro.com/archives/489/">HANDSOME</a> </span> <span class="text-ellipsis"> <a target="_blank" href="https://beian.miit.gov.cn/">豫ICP备2021035738号</a> | <a target="_blank" href="http://www.beian.gov.cn/portal/registerSystemInfo?recordcode=41010302002842">豫公网安备41010302002842号</a> </span> </div>- 实现效果: