前言
为什么学习JavaScript
JavaScript一开始是为了在本地前端处理输入验证问题而被提出的,后来被广泛运用于包括微信小程序在内的前端开发中。
VSCode运行JavaScript文件
默认状态下VSCode无法直接运行js文件
这在学习JavaScript时十分不便于实践
安装“Code Runner”插件后
VSCode中打开js文件后
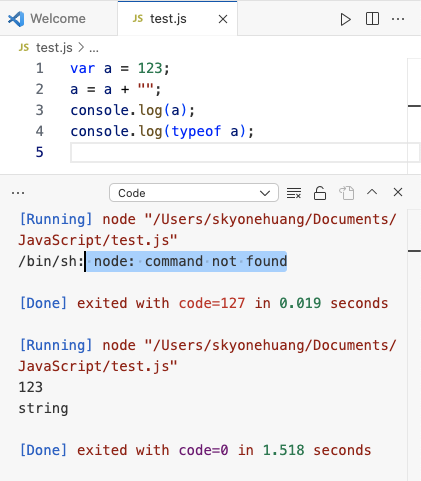
界面右上角会多出来一个运行按钮
点击即可运行js脚本文件
若报错node: command not found
则是没有安装node.js
安装后将node添加入环境变量即可正常运行
基础知识
JavaScript用在什么地方
HTML中的script标签中
在HTML中在script标签中就可以编写JavaScript代码
<script>
//在这里写js代码
</script>
js文件中
在一个单独的js文件中也可以编写JavaScript代码,然后在HTML文件中使用script标签进行引用。
main.html文件:
<script src="main.js"></script>
main.js文件:
//在这里写js代码
注释
单行注释
<script>
// 这是注释内容
</script>
多行注释
<script>
/**
* 这是注释内容
*/
</script>